The Cincom® ObjectStudio® GUI Files: Transparency
For the image, we use a PNG file with a transparent color. We use our GDI+ library to draw this image on the window.
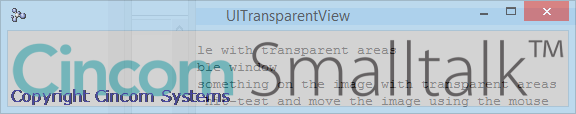
- Translucent Window with title bar
 This instance of UITransparentView uses a light-gray background, and the opacity is set to 180 (0 = invisible, 255 = full opaque). The window shows the usual title bar, including the minimize/maximize/close button, and the frame.All items are translucent; you can see the content below the entire window.
This instance of UITransparentView uses a light-gray background, and the opacity is set to 180 (0 = invisible, 255 = full opaque). The window shows the usual title bar, including the minimize/maximize/close button, and the frame.All items are translucent; you can see the content below the entire window. - Translucent window without title bar
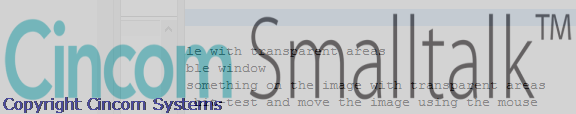
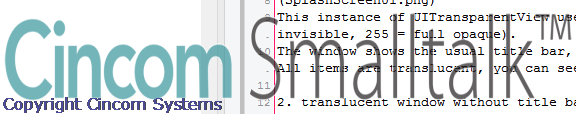
 Here, we remove all of the styles from the window, but still set a light-gray background and the opacity to 180. The window does not show a title bar or a frame, but the content is still translucent.The image below shows the window using a white background, rather than light gray.
Here, we remove all of the styles from the window, but still set a light-gray background and the opacity to 180. The window does not show a title bar or a frame, but the content is still translucent.The image below shows the window using a white background, rather than light gray.
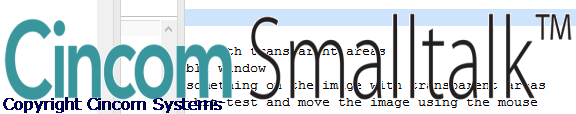
- Window invisible, image opaque
 In this case, we remove all style flags, do not set a background color and set the window to be fully opaque. The result shows a solid image, except for the transparent color parts of the image, which are fully transparent. Setting the frame window to full transparency would cause the image to be invisible too.You can put any available control or define accelerator keys on UITransparentView as well.With the ObjectStudio NG UI, not only can you create a transparent window, you also have full control of what you want to display and how transparent/opaque you want it to be.
In this case, we remove all style flags, do not set a background color and set the window to be fully opaque. The result shows a solid image, except for the transparent color parts of the image, which are fully transparent. Setting the frame window to full transparency would cause the image to be invisible too.You can put any available control or define accelerator keys on UITransparentView as well.With the ObjectStudio NG UI, not only can you create a transparent window, you also have full control of what you want to display and how transparent/opaque you want it to be.
